
A UX CASE STUDY
Optimising the Product Filter Page

01 INTRODUCTION
Overview
TEAM
2 x UX Designer (Myself)
2 x Front-End Developers
2 x Front-End Developers
ROLE
UI/UX | User Research | User Testing | Wireframing | Prototyping | QA Testing
TIMELINE
Approx. 4 weeks
TOOLS
Figma | Hotjar | Google Analytics
Background
This project was for Secretlab's Product Filter Page, a crucial part of their website. The product filter page allowed users to browse the full range of products, either to get an overview of what the brand offers or to find a specific design/ product of their choice. It was the most visited page on the site, even surpassing the homepage, as it was often the landing destination for users arriving through EDMs and other marketing channels. Therefore, the page needed to cover several key aspects, including product education, customer support, a clear filter and product hierarchy, and a premium look and feel to impress and engage users.
The Problem
With the range of Secretlab products rapidly increasing, the Product Filter Page became cluttered and difficult to manage. It was hard to identify flagship products at a glance, making it crucial to optimise the user journey as more product launches were planned. Recognising the need for improvement, the CEO tasked us with analysing the current user journey and auditing the issues to address this problem.
The Objective
The objective was clear and straightforward, but the page had many purposes and requirements that needed to be well-organised. The main goal of this optimisation project was to:
- Establish a clear user journey
- Minimise user frustration
- Provide clear routes for product education and support
02 RESEARCH & DISCOVERY
Overview
- Research Approach
- Heatmaps & Recordings
- Data Review & User Interviews
- Previous Wireflow Process
- Previous State Analysis
Research Approach
To better understand the pain points and business requirements that need to be met, our team began discussing the purposes of the Product Filter Page and identifying the current issues.
After stakeholder meetings and UX team meetings, we developed the following research questions:
1. Can users find what they’re looking for and what are they interacting with?
2. Are users able to learn about our products easily?
3. What are the next page paths from this page?
4. What enhancements can we make to improve overall revenue?
2. Are users able to learn about our products easily?
3. What are the next page paths from this page?
4. What enhancements can we make to improve overall revenue?
Heatmaps & Recordings
By observing the heatmaps and recordings from Hotjar, we realized the following pain points:
Heatmaps (Hotjar)
- Users are interacting with the product filters quite a bit, however:
a) Higher-priority product categories were lower down the list within the filters.
b) There was no clear order of what users should interact with first and what the brand wants to push. - All the detailed filters representing products like chairs, desks, and accessories were mixed together. It was almost impossible for users, especially first-time users, to tell what is what.
Recordings (Hotjar)
- Users were primarily shopping for and looking at chairs, resulting in extremely low visibility for other products.
- There was a high use of filters; however, many users dropped off after filtering a few options.
- The sizing guide was used frequently, but users did not seem to move on to the next step (product page).

Data Review and User Interviews
Data Review
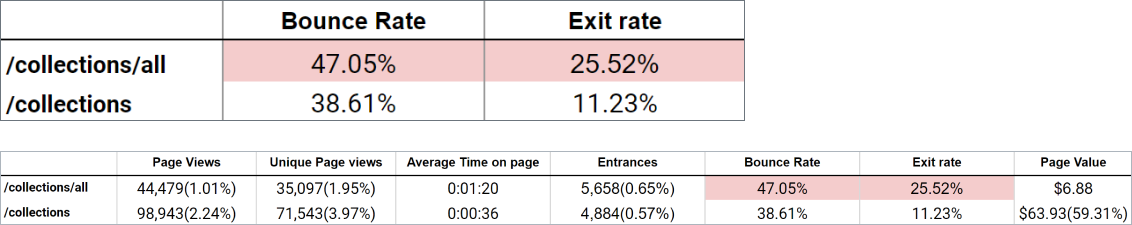
a 30-day analysis of the bounce and exit rates for the Product Filter Page (/collections/all) revealed an unoptimised bounce rate. An ideal bounce rate should fall within the 25-40% range, while anything higher than 55% is considered high.

User Interviews
To briefly understand and confirm the reasons behind the high bounce rates, we conducted short, concise interviews with 12 employees from different departments. We prepared five questions, some of which included tasks to perform on the product filter page. The questions and common answers were as follows:
1. What is your favorite product design/ variant from our brand? Can you try and find it?
• The common answer we received was that users who did not use filters initially and just scrolled down the page found it very difficult to find the product they were looking for due to the page displaying every single product category from the brand. Especially for mobile, we realised the filters were not thumb-friendly as the CTAs were so close to each other.
• The common answer we received was that users who did not use filters initially and just scrolled down the page found it very difficult to find the product they were looking for due to the page displaying every single product category from the brand. Especially for mobile, we realised the filters were not thumb-friendly as the CTAs were so close to each other.
2. What is your first impression when you land on this page?
• Users did not know what the main priority of the page was, and many said it seemed cluttered and confusing.
• Users did not know what the main priority of the page was, and many said it seemed cluttered and confusing.
3. From this page, where would you go when you need more information about product features?
• The majority of users didn't know where to go and just used the main navigation.
• The majority of users didn't know where to go and just used the main navigation.
4. From this page, where would you go when you need product support?
• Multiple users said that if they wanted vague product support like tech specs or comparisons, they wouldn't know where to go as there were no elements for these.
• Multiple users said that if they wanted vague product support like tech specs or comparisons, they wouldn't know where to go as there were no elements for these.
5. What do you think about the presentation of product images on this page?
• Many users said the products looked quite cheap and the product card design did not give a premium feel for the price of the products.
• Many users said the products looked quite cheap and the product card design did not give a premium feel for the price of the products.
Previous Wireflow Process
Here is the wireflow process, which highlights the importance and role of the Product Filter Page within the user’s shopping journey. As a landing page for users coming from various routes, it currently presents an issue where the page does not provide the best introduction to the brand and its products.
Previous research, including stakeholder meetings, monitoring recordings, and user interviews, identified that the main problem is this single page displays every product (chairs, desks, accessories, spare parts, etc.), making it difficult and time-consuming for users to find what they are looking for.

Heuristic Evaluation
After understanding the business goals from stakeholders and progressing with various research methods to identify the project objectives, I conducted a comprehensive audit of the current state. This audit considered previous learnings, noted each category's pain points, and identified areas for improvement.
Desktop Audit
.png)
Areas for Improvement (Desktop)
Based on previous research, these are the key findings and areas for improvement we identified for desktop:
1) Develop a clear and organised product filter to enable users to seamlessly explore and find their desired design or product.
2) Optimise product cards for a premium look and feel, with clear titles, status, and prices.
3) Display product images at their best, and explore options to show different views if possible.
4) Organise a better place for supporting content. They should be easily accessible when needed but should not dominate the page.
1) Develop a clear and organised product filter to enable users to seamlessly explore and find their desired design or product.
2) Optimise product cards for a premium look and feel, with clear titles, status, and prices.
3) Display product images at their best, and explore options to show different views if possible.
4) Organise a better place for supporting content. They should be easily accessible when needed but should not dominate the page.
Mobile Audit
.png)
Areas for Improvement (Mobile)
Based on previous research, these are the key findings and areas for improvement we identified for mobile:
1) Users need to scroll significantly to reach the products, which is the main purpose of the page.
2) Product filters are poorly optimised, with checkboxes on the far left, making them hard to reach with the thumb, and the CTAs are too close to each other.
3) The sales pop-up modal resembles terms and conditions and does not effectively convey its purpose.
2) Product filters are poorly optimised, with checkboxes on the far left, making them hard to reach with the thumb, and the CTAs are too close to each other.
3) The sales pop-up modal resembles terms and conditions and does not effectively convey its purpose.
03 DEFINE & PLAN
OVERVIEW
- Problem Statements
- Competitor Analysis
- Proposed User Journey
- Ideation
Problem Statements
Through the initial research and discovery phase, which included several meetings and interviews, data and heatmap observations, and a current state analysis, I gained a clearer understanding of the project objectives. As a result, I defined three clear problem statements to tackle in this project:
1) How might we enable users to seamlessly and swiftly find the products they are looking for?
2) How might we make our products look attractive and drive user conversion?
3) How can we display sales and supporting material more effectively?
1) How might we enable users to seamlessly and swiftly find the products they are looking for?
2) How might we make our products look attractive and drive user conversion?
3) How can we display sales and supporting material more effectively?
Competitor Analysis
For this competitor analysis, I primarily focused on the desktop versions, with some consideration given to mobile, to assess how brands utilize full-screen layouts to showcase their products effectively. The emphasis was on product discoverability and the presentation of product cards to enhance brand visibility.

By analysing other brands, I was able to identify best practices for optimising search through filters, showcasing product information, and making products stand out by using hover interactions to present different views and usage images.
Proposed User Journey
After performing some competitor analysis with our brand's goals in mind, I focused on brands with a wide range of product categories to showcase. Most of these brands had separate product filter pages for each category, and I determined this to be the best practice for a brand that is constantly evolving. I proposed this approach to the stakeholders, and they all agreed that this is the way to go. Here is the newly proposed user journey.

04 CREATING THE FRAMEWORK
OVERVIEW
- Wireframes
Wireframes
Now that we have established a clear User Shopping Journey, approved by stakeholders, along with other research findings such as interviews, heatmaps, and data observations, I began designing the wireframes. I explored various design approaches, critically assessing their compatibility with the brand. I decided to design each component separately, as the page revamp included a lot of content with different objectives.
1. Product Cards
I started the wireframes for Chairs, as it is the flagship product with the most information to display. The objective was to reduce clutter, eliminate repetitive information, and make the product card attractive and engaging, providing users with essential information at a glance.

After various experiments and consideration stemming from the research process, we reviewed the designs with the stakeholders and decided to proceed with the design shown below.

2. Product Filters
To optimise the product filter, we restructured the information architecture based on past research. Our goal was to make the filters as user-friendly and straightforward as possible. Here are the outcomes:

3. Product Introduction and Signposting
As mentioned earlier in the research phase, this section serves as a crucial element for brief product education, enabling users to swiftly grasp the product features before proceeding to scroll and explore the products and designs. Here is our approach and the outcomes for this section:

After various experiments and consideration stemming from the research process, we reviewed the designs with the stakeholders and decided to proceed with the designs shown below.

5. Experimenting with Pop-Up Modals (Sizing Guide, Sales Info & Upholstery Support)
As mentioned earlier in the research phase, this section serves as a crucial element for brief product education, enabling users to swiftly grasp the product features before proceeding to scroll and explore the products and designs. Here is our approach and the outcomes for this section:





6. Final Wireframes
As mentioned earlier in the research phase, this section serves as a crucial element for brief product education, enabling users to swiftly grasp the product features before proceeding to scroll and explore the products and designs. Here is our approach and the outcomes for this section:

05 PROTOTYPE & TEST
OVERVIEW
- Final Design
- Development Process
Final Design & Prototype
After all the research, considerations, and design experiments, here is the final design and prototype, which has been developed and approved by the stakeholders.
Referring back to the problem statements developed earlier in this project, here are the main changes and optimisations made:
- Updated and optimised the user journey by transitioning from a single page displaying all three categories to three separate pages (Chairs, Desks, and Accessories), ensuring a seamless and easy shopping experience.
- Implemented hover interactions for desktop users to show detailed designs or alternate views of the products, enhancing user engagement and attraction to the beauty of the products.
- Reduced the visibility of support features to focus on the products, while still providing support materials wherever and whenever users are on the page.
- Optimised the mobile journey by creating mobile-friendly designs and omitting certain content for the most optimal shopping experience.

Development Process
After the designs for the three new Product Filter Pages were approved by the stakeholders, we received the go-ahead to proceed. We then worked with two front-end developers to code and implement the design.
Given that the pages included numerous components and interactions across different screen sizes, we consistently worked with the developers to ensure all interactions and elements functioned as expected. During this phase, we encountered several challenging development issues, which required multiple meetings to find compromises and provide workarounds.
Despite these challenges, through numerous QA checks and support from the development team, we successfully implemented the pages without compromising the resolution of the main problem statements. Additionally, we had to request certain design assets and create some ourselves to incorporate into the pages.
06 FEEDBACK
& MONITORING
OVERVIEW
- User Survey
- Monitoring Page Performance
- Project Summary
User Survey & Heatmap Observation
Once the Product Filter Page went live, we conducted a company-wide user survey to gather feedback on its user-friendliness. A total of 56 people participated in the survey. We divided the survey by department and tasked participants with finding a specific product starting from the homepage and adding it to their cart.
Out of the 56 participants, 49 successfully navigated through the Product Filter Pages to find and add their product to the cart. They found it easy to navigate to the page through the main navigation. Once on the page, users found it straightforward to either scroll down or use the filter to locate their desired products.
The feedback was positive overall. However, there were some issues and points of frustration:
- Some users assumed the 'search' function in the main navigation would filter results on the Product Filter Page, which is a common feature on other e-commerce platforms like ASOS.
- Although we provided a 'sizing guide' call-to-action, some users did not notice it and were unsure about size compatibility.
- A few users commented that the filters were too wordy and some terms were unclear. They preferred filters with visual aids such as color chips or thumbnails. We decided to explore this feedback to see if incorporating these elements would be beneficial for the brand without causing too much clutter.
Heatmap Observation


From observing heatmaps post-launch, we noticed that users actively interacted with the new 'sort by' filter, followed by the use of all filters, especially 'Products' and 'Size'. Most importantly, we observed an increase in user interaction with the product cards, particularly with the hover-on interactions and sizing information on desktop. On mobile, the filters were heavily utilised, and the optimised mobile filter performed as expected.
Monitoring Page Performance
After a 7-day analysis of page performance compared to the previous version, we observed significant positive changes:
- Pageviews: The pageviews increased substantially, with the Chairs page alone outperforming the previous version that displayed all products.
- Unique Views: Unique views also rose, with users visiting the page more than once during a session.
- Exit and Bounce Rates: Both exit and bounce rates decreased, meeting general standards.
- Page Value: The page value increased.These improvements led to higher product page visit rates and conversion rates. Although some pain points and issues were identified, we decided to collate these issues and address them in phase 2.

Accessories Page
While monitoring the performance of this optimisation, we were pleasantly surprised by the significant improvement in the performance of the Accessories section, which previously had low visibility due to the focus on Chairs and Desks on the single page. By giving accessories their own page and better presentation, the number of page views on individual product pages increased, leading to higher conversion rates.

Project Summary
Working on the product filter page was a complex yet rewarding challenge. Collaborating with another UX designer, we navigated numerous components and elements, given the page's status as the most visited on the site. This required us to holistically understand the user's shopping journey. Our primary challenge was to align the design with stakeholder expectations, particularly since the brief originated from the CEO, who had received feedback about the page's suboptimal performance. Our task was to diagnose and address these issues.
Engaging with a diverse audience to understand their online shopping preferences was crucial. We also looked at industry standards and competitors to inform our approach. If I had the opportunity to undertake a similar project again, I would prioritise conducting more extensive user interviews, including external users, to gather broader insights.
Despite the tight four-week timeline, we successfully addressed the problem statements and achieved our goals. Post-implementation, we identified additional areas for improvement, committing to ongoing evolution and optimisation of the page. This iterative process ensured that we continued to refine the user experience based on new findings and feedback.






