Research Approach
To better understand the pain points and business requirements that need to be met, I conducted several interviews and meetings with stakeholders and customer support team members.
The goals of my research process were as follows:
1. Explore and identify the current user frustration points.
2. Determine the branding perspective, including what we want to show users and how we want them to navigate.
3. Identify what works from the current state and the main issues users are facing.
Stakeholder Meetings
From meetings with stakeholders, I understood their frustration that users couldn't easily identify the flagship product, which is the most expensive item. They wanted to highlight this product and its complex options, such as upholstery variations, but they also wanted to remove clutter. I argued that to effectively remove this clutter, the navigation should be designed to cater to first-time customers unfamiliar with these terms. It would be more intuitive to guide users with simpler, familiar terms, allowing them to learn about the products step by step.
After several stakeholder meetings and interviews, I gathered the UX team in FigJam for a quick brainstorming session to combine our insights from the meetings with our ideas, thoughts, and assumptions.

Meeting with Customer Support Team
From the meeting with the Customer Support Team, they explained that one of the most frequent questions they received through the online chat function was about the differences between the series of gaming chairs (our flagship product), materials, and low-priority products. This highlighted a discrepancy with our intended product introduction and hierarchy.
User Surveys
We conducted a company-wide survey using Google Forms, querying different tasks per department. Out of the entire company, 86 employees participated in the survey.
The key points we discovered were:
1) There was too much text and information to process.
2) Even Secretlab employees found certain terms difficult to understand.
These findings highlighted a significant problem and an area for improvement.
Heatmap Observation
From the user surveys and meetings, we identified similar issues to our assumptions through heatmaps and click rates. Although users interacted with the flagship products in the main navigation, other menu options showed low click rates and unclear prioritisation.

As mentioned earlier, you'll notice unclear hierarchy and complex terminology here, alongside the areas where users click most frequently. Imagine you're a first-time user visiting this website. Would you grasp the information effectively?


Heuristic Evaluation
Home (Desktop) - Default State
From our initial research, we found that the brand wants to clearly separate products and additional information within the main navigation, conveying the primary and secondary menus distinctly.

Shop Now (Desktop)
The 'Products In-Stock' CTA was initially implemented based on the stakeholders' decision to encourage quick purchases when most gaming chairs were out of stock. However, during recent business stakeholder meetings, I reviewed its relevance and noted that most products are now available.

Chairs (Desktop) - The most interacted-with menu/dropdown
Main findings and issues from this dropdown:
1) User confusion due to complex terminology and unclear routes to upholstery types and design editions.
2) Additional information only made sense to existing users familiar with the brand.
3) Secondary products were too hidden, causing confusion as they were at the same level as other additional information.
4) The only familiar, straightforward term and CTA was 'Shop all Chairs'.
In conclusion, there was too much to process in a dropdown that is supposed to be easy and straightforward.

Desks (Desktop)
There were some similar issues with the Chairs dropdown, but since there was less content for Desks, it did not seem too confusing. However, I identified that there might be some room for improvement in the overall layout and content hierarchy.

Accessories (Desktop)
Users find it challenging to understand the products listed in the current format. Improving the product order, content hierarchy, and presentation through clearer thumbnails and precise descriptions could significantly enhance the user experience.

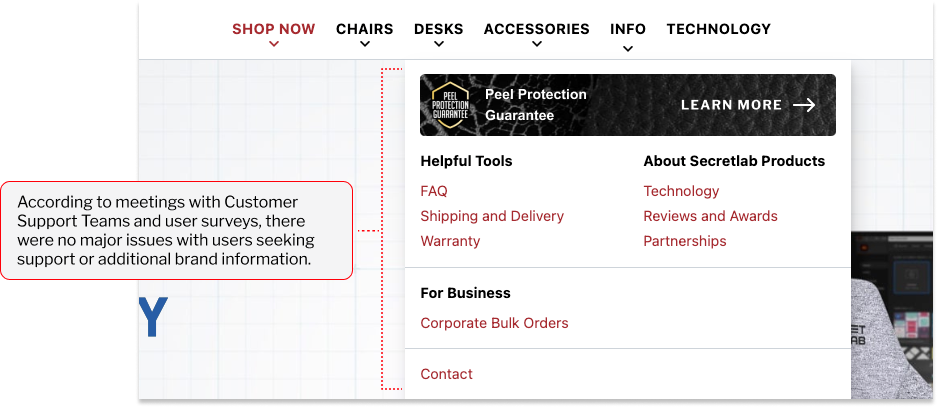
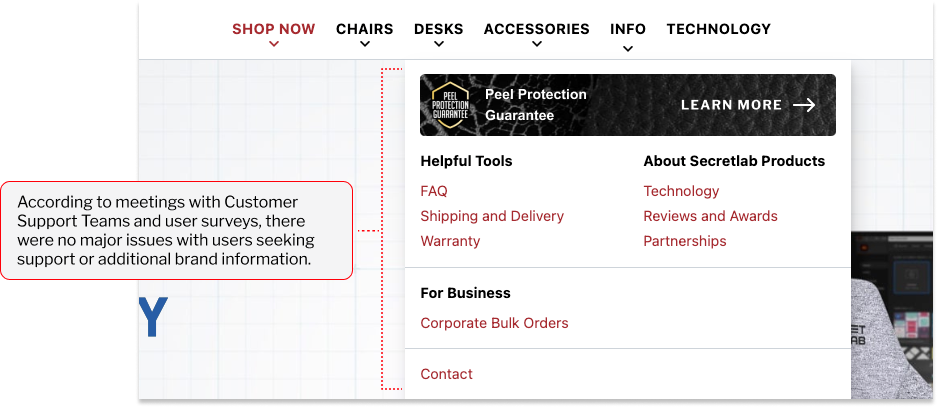
Info (Desktop)
Based on discussions with Customer Support Teams and feedback from user surveys, there were no significant concerns raised regarding users seeking support or accessing additional brand information.

Mobile Navigation Audit
Regarding the content hierarchy and messaging, the same issues were observed on mobile since the mobile version mirrored the desktop navigation. However, the primary concern with the mobile navigation was its lack of mobile-friendliness.
1) Text links were too closely spaced, which made navigation less thumb-friendly for users.
2) Limited space on mobile made the text links appear overwhelming and hard to follow compared to desktop.
3) The sales banner occupied too much space, obscuring essential elements.