
Optimising the Holiday Sales Journey

01 INTRODUCTION
Overview
TEAM
1 x UX Designer (Myself)
1 x Front-End Developer
1 x Front-End Developer
ROLE
UI/UX | User Research | Wireframing | A/B Testing | QA Testing
TIMELINE
Approx. 3 weeks
TOOLS
Figma | Hotjar | Google Analytics
Background
With major sales events approaching, many departments planned in advance to develop strategies and mechanics to drive the highest conversions of the year. These sales included multiple back-to-back campaigns such as Black Friday, 11.11, and Christmas sales. It was essential for our brand to offer a seamless shopping journey and engaging sales content to maximise the benefits during these periods. While other departments were preparing for these sales, it was the UX team's responsibility to propose and design sale placements and presentations, optimising the shopping journey for the most optimal experience.
The Problem
Secretlab mostly ran back-to-back sales throughout the year. Due to this, we observed that the major sales did not appear significantly special compared to the other sale campaigns. We needed to plan and define a way for returning users to differentiate and recognise that they were shopping during the major sales campaigns, giving them the feeling that it was their chance to purchase the products they had long wanted.
From past experience with sales and observing the work process, we knew that these sale mechanics and sales information often had last-minute changes from the marketing team. This was very challenging for developers to accommodate, especially when design changes were involved. Therefore, the solution in the past was for the UX team to design and work with the front-end developers to create a sales template that the marketing team could use as a guide for sale placements within the site. Now, we had to refine and optimise the template for the upcoming major sales.
The Objective
From multiple stakeholder meetings, I was tasked with leading this project, working closely with the Integrated Marketing team to align business objectives and optimise the user experience during the major sales period. Here are the objectives we have defined and aimed to improve:
1. Clear, Bold Sale Benefits/Discounts
- Objective: Highlight the significant savings and benefits that customers can enjoy during Black Friday.
- Goal: Create a sense of urgency to encourage immediate purchases by showcasing the most attractive discounts prominently.
2. Simplify the Purchasing Process
- Objective: Streamline the purchasing process to make it as easy as possible for customers to complete their transactions.
- Goal: Increase conversion rates by providing only the essential information needed to make informed decisions, minimising unnecessary steps and distractions.
3. Enhance Mobile Experience
- Objective: Ensure that the purchasing process is smooth and intuitive on mobile devices.
- Goal: Make the mobile shopping experience faster and more tailored for the Black Friday sale, ensuring users can easily navigate and complete purchases on their smartphones.
4. Provide Clear & Prominent Call-to-Actions (CTAs)
- Objective: Use clear and visually prominent CTAs to guide users towards the desired actions.
- Goal: Make key actions such as "Add to Basket" and "Quick View" highly visible and easy to access, improving the overall user experience and increasing sales.
5. Optimise Product Visibility & Navigation
- Objective: Enhance the visibility and accessibility of products to align with the key interests of new and existing customers during Black Friday sales.
- Goal: Focus on highlighting specific products or offerings, such as special editions (SEs) and accessories, that Secretlab wants to promote during this period, ensuring customers can quickly find and purchase these items.
02 DEFINE & PLAN
Overview
- Original Sales Flow & Components
- Competitor Analysis
- Proposed User Journey
Original Sales Flow & Components
After defining the project objectives through internal stakeholder meetings, I immediately began observing the current state of our sales placements to assess and demonstrate to stakeholders where our sales content is currently positioned. The sales messaging and placements were quite prominent; however, for major sales, I determined that we should particularly target returning customers who have long had our products on their wishlist, as well as new customers who have been looking for an ergonomic chair.

Competitor Analysis
After reviewing and noting the placement of sales content and components throughout the site, I examined how other brands showcase their sales content using various strategies. One design that stood out was Samsung's and Amazon's column format for displaying ongoing sales. I found it very easy to quickly identify the deals without any effort. Following this analysis, I discussed with the marketing team the possibility of creating a dedicated promotion or sale page specifically for major sales.

Proposed User Journey for Major Sales
We've reviewed how other brands communicate their sales through different shopping journeys and the use of their sales components. Through observations and comparisons with our brand's sales journey, I started planning out all the possible sales journeys we can propose to the stakeholders, ranging from minimal sale call-outs to loud, prominent call-outs within the journey.
Option 1: Original Sales Journey (AS-IS)
This is the current sales journey we use for regular, non-major sales. However, the goals of this project require more prominent sale call-outs throughout the user's journey to boost conversions and differentiate between non-major and major sales.

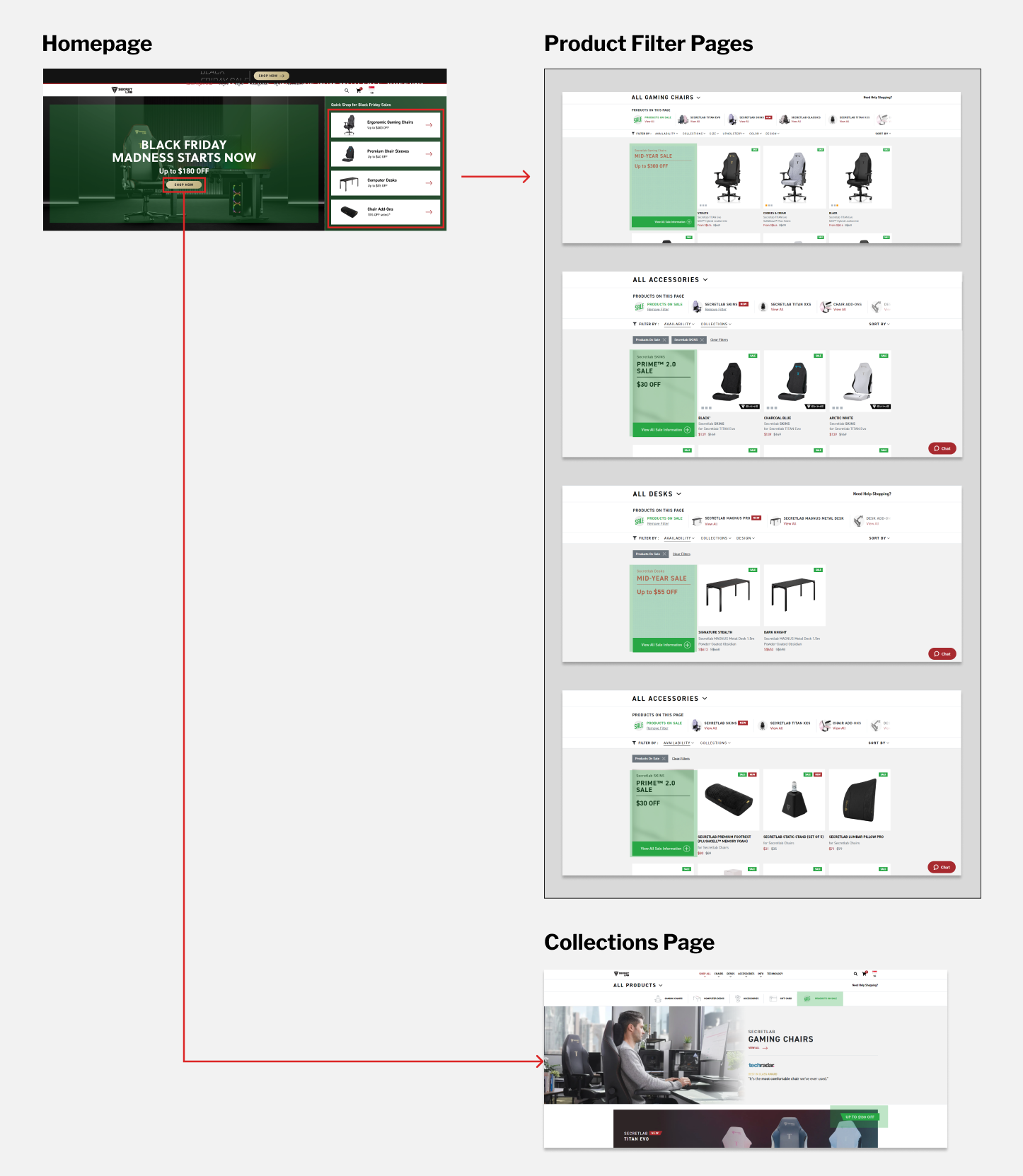
Option 2: Enhanced Sales Splash with Product Filter Pages
Here is an option where we redirect or link users to individual product filter pages based on what they want to shop. We will update the sales splash by adding CTAs and call-outs for sales in each product category.

Option 3: Enhanced Homepage Splash and Collections Grid with Product Filter Pages
Here is the enhanced version of Option 2, where we also plan to add a detailed sales info grid as soon as users land on the Collections page to call out sales more prominently within the user's sales journey.

Option 4: Enhanced Components with Dedicated Sales Page for Ads
And here is the version with the most prominent sale call-outs, which also involves creating a new sales page dedicated to the major sale campaigns. This means we will redirect all users coming from SEO, social ads, and EDMs to this page, while all other users who take a different route will follow the original shopping journey with sale call-outs throughout. In a nutshell, we are providing two separate routes for different types of users.

Final Decision on Major Sales Strategy & User Journey
After proposing all three options, excluding Option 1 (the current journey), I was inclined towards Option 4, which features prominent and direct sales call-outs and provides two distinct journeys for different types of users. Users arriving via EDMs, social media, and SEO are typically looking to shop sales, so they will be redirected straight to a dedicated sales page. Meanwhile, other users will see prominent sales information throughout their journey to engage and persuade them to shop, while continuously reminding them to do so. I presented this approach to the stakeholders, and they agreed that, for these major sales of the year, it is acceptable to reduce product education and branding in favour of focusing more on conversions. In conclusion, we are leaning towards going with Option 4 for the major sales and keeping Option 1 for the regular, non-major sales.
03 DESIGN & TEST
OVERVIEW
- Design Approach
- Dedicated Sales Page
- Homepage Sales Splash
- Main Nav Sale Redirections
- Collections Page Sales Component
- Sales Pop-Up Modal
- Shopping Cart A/B Test
Design Approach
Now that we have a confirmed approach and user shopping journey approved by the stakeholders, it’s time to start designing each component and page, which include:
- A dedicated sales page
- Homepage sales splash component
- Main navigation sale redirects
- Collections page sales component
- Sales pop-up modal
After discussing with the front-end lead, we also plan to run some quick A/B tests on these design changes before the upcoming major sales.
Dedicated Sales Page
Design Mockup
This is the initial sales page that was approved by the stakeholders after presenting several mockups. However, after discussing these mockups with the developers, we identified issues regarding the maintenance of certain components. Since the page needs to support multiple major sale campaigns, we realised the need for components that are easily manageable with minimal personalisation. Therefore, we decided to rethink and rework the page with the developers, aiming to create a versatile template suitable for multiple uses.

Final Sales Page
To consolidate and align all requirements from the main departments, I gathered the Integrated Marketing Team (responsible for the sale mechanics) and the front-end developers to finalise how the sale mechanics and components would be implemented for the major sale campaigns. By the end of these meetings, we agreed on a final design consisting of four main components. These components will be developed to facilitate easy management and replacement of information as the sale campaigns change.

Homepage Sales Splash Component
Design Mockup
This is the design of the Homepage Sales Splash component that has been approved by the stakeholders.
Objective: Streamline the users' shopping journey by reducing the number of steps required to achieve their goals.
How?: Offer a shorter, more direct path for users through one-stop destinations. Users are presented with options as soon as they land on the homepage.
Objective: Streamline the users' shopping journey by reducing the number of steps required to achieve their goals.
How?: Offer a shorter, more direct path for users through one-stop destinations. Users are presented with options as soon as they land on the homepage.

Sales Splash User Journey
Here are the next page paths where we want to redirect the users.

Sales Splash A/B Test
We decided to run an A/B test to compare the following scenarios:
Scenario A: Users have access to the original sales splash, featuring two CTAs that lead to the collections page.
Scenario B: Users have access to the original CTAs along with additional links providing sales information, including details about discounts, leading to various category pages featuring products on sale.
Scenario A: Users have access to the original sales splash, featuring two CTAs that lead to the collections page.
Scenario B: Users have access to the original CTAs along with additional links providing sales information, including details about discounts, leading to various category pages featuring products on sale.

Sales Splash Conclusion
Overall, the results show marginal differences and are spread across various regions, making it difficult to identify a clear superior variant for the future. However, when examining heatmaps, Variant 2 shows some benefits on mobile devices, acting as a convenient quick link or shortcut to various sale destinations.
In conclusion, considering the slight advantage observed for Variant 2, I recommended adopting this version for Black Friday and other major sales events. For regular sales and promotions, we suggest continuing with Variant 1.
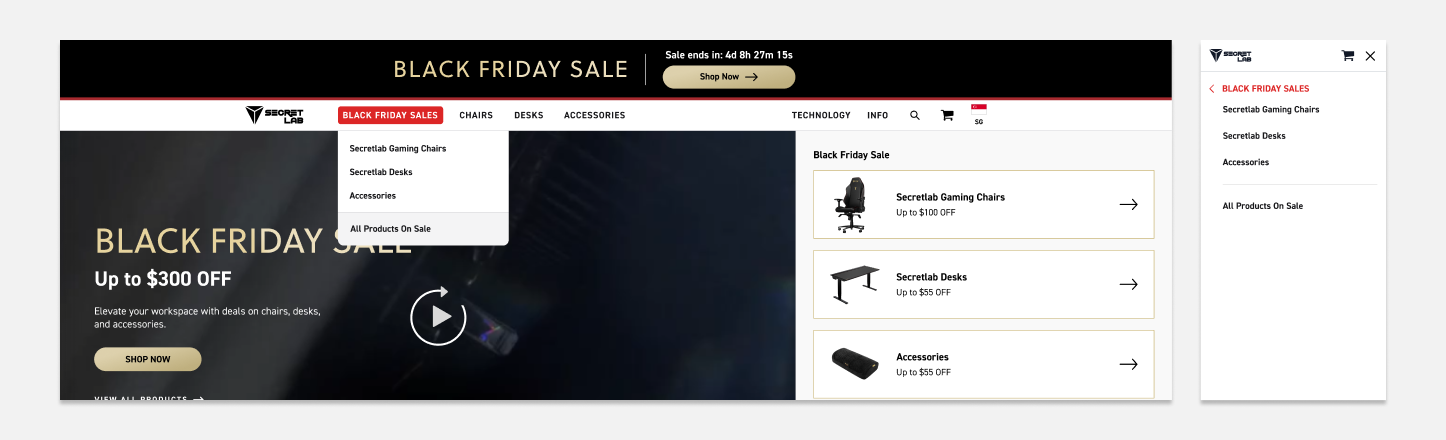
Main Navigation Sales Navigation
We replaced the 'Shop All' navigation with a customised version for the Major Sales campaigns. While the overall journey remains the same, this change engages more users to shop sales and gives greater prominence to the sales.

Collections Page Sales Component
Here is the Sales component I proposed to place at the top of the Collections page. This ensures that users see the active offers as soon as they land on the Collections page to shop, followed by the original flow of the page that introduces one product at a time.

Sales Pop-Up Modal
After experimenting with various ways of displaying the detailed sales information in the pop-up, I decided to propose keeping it the same as the original sales. The purpose of the pop-up modal is to ensure easy maintenance, especially since the frequency of sales information changes is uncertain. Additionally, the current design provides an easy-to-read, good flow.

Shopping Cart A/B Test
In addition to optimising and designing the sales components, I discussed with the Front End lead the implementation of two A/B tests for the Shopping Cart. These tests aim to improve the checkout journey for users, especially since this major sales period will be one of the most important times of the year to drive conversions.
A/B Test 1: Cart Page - Re-ordering Content on Mobile
We tested two mobile variants with different content orders. In Variant A, warranty and shipping details were above the primary checkout CTA, while in Variant B, they were below it. Our goal was to see if the placement of these details affected users' purchase decisions and if showing the checkout CTA earlier led to higher conversion rates.

A/B Test 2: Cart Page - Hiding navigation elements
When users added products to their cart and were redirected to the cart page, our main goal was to encourage them to proceed to checkout while still allowing the option to add more products. The original cart page included navigation and a sales banner with a 'Shop Now' CTA. To improve conversion rates, we experimented with limiting or omitting some elements, making the option to continue shopping less prominent.

04 UX TEMPLATE
OVERVIEW
- Major Sales Template
Major Sales Template
Here are the final sale templates for all sale types. I presented these to the Integrated Marketing Team and the Developers to ensure alignment on how and where we will place sale elements throughout the site, depending on the sale type. With approval from all stakeholders, we followed this guide moving forward during sale periods.

05 PERFORMANCE MONITORING
OVERVIEW
- Heatmap Observation
- Conclusion and Stakeholder Feedback
Heatmap Observation
After the major sales went live, I monitored heatmaps to observe the performance of the sale components. I also checked Google Analytics to review next-page paths and confirmed that the overall flow was performing as expected.

Conclusion and Stakeholder Feedback
Over the course of roughly three weeks, this project involved extensive work, including stakeholder coordination, component planning and design, and creating UX templates for frontend developers and the Integrated Marketing Team. My role focused on aligning business requirements, ensuring a seamless user journey, and driving engagement and conversions.
Despite challenges in meeting everyone's needs, compromises were made along the way. By the end of the major sales period, stakeholder feedback indicated that the sales were highly successful, generating the highest conversions of the year.
Moving forward, the UX team will monitor user recordings to identify new pain points and continue optimising the sales journey.






